昨天我們已經完成 Product 的 Model 建立了,接著我們就一樣來把他的 CRUD 完成,到目前為止應該更熟了!所以一樣重複的地方會比較快的帶過
先來整理一下等等會用到的一些頁面
<!-- 商店列表頁 -->
http://127.0.0.1:8000/online/products
<!-- 商店新增頁 -->
http://127.0.0.1:8000/online/product/create/
url 設定
# online/urls.py
urlpatterns += [
path("products/", views.ProductListView.as_view(), name='product-list'),
path("product/create/", views.ProductCreate.as_view(), name='product-create'),
]
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
from .models import Employer, Store, Product
class ProductListView(generic.ListView):
model = Product
class ProductCreate(CreateView):
model = Product
fields = '__all__'
success_url = reverse_lazy('product-list')
store-list 的按鈕,這樣我們可以夠過側邊欄就進到 http://127.0.0.1:8000/online/products/
<!-- store/online/templates/sidebar.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ...省略 -->
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-2">
{% block sidebar %}
<ul class="sidebar-nav">
<li>online logo</li>
<li><a href="{% url 'index' %}">首頁</a></li>
<li><a href="{% url 'employer-list' %}">老闆列表</a></li>
<li><a href="{% url 'store-list' %}">商店列表</a></li>
<!-- 修改這一段 -->
<li><a href="{% url 'product-list' %}">產品列表</a></li>
<!-- 修改這一段 -->
</ul>
{% endblock %}
</div>
<div class="col-sm-10 ">
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
</html>
product-list 對應到的 templates 大家不知道還記不記得,就是這個 store/online/templates/online/product_list:<!-- store/online/templates/online/product_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>產品列表</h1>
{% for product in product_list %}
<ul>
<li>
<a href="">產品ID</a>: {{ product.id }}
</li>
<li>產品名: {{ product.title }}</li>
<li>價錢: {{ product.price }}</li>
<li><a href="">刪除產品</a></li>
</ul>
{% endfor %}
<br>
<a href="{% url 'product-create' %}">新增產品</a>
{% endblock %}
這樣設定好後,我們點擊側邊欄的 產品列表,進到 http://127.0.0.1:8000/online/products/ 連結,接著看一下圖片:

應該會發現這個頁面好像有點空,只有兩行的字,原因也很明顯,我們上面寫的判斷式 {% for product in product_list %},是要有 Product 物件才會顯示,我們現在根本還沒新增,所以 product-list 頁面啥都沒有是很正常的!
新增 http://127.0.0.1:8000/online/product/create/ 頁面資料,還記得 Django Create 的 templates 對應是哪一個嗎?沒錯,就是這個 store/online/templates/online/product_form.html :
<!-- store/online/templates/online/product_form.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>{% if request.resolver_match.url_name == 'product-create' %}新增{% else %}編輯{% endif %} 商店</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">儲存</button>
</form>
<a href="{% url 'product-list' %}">返回列表</a>
{% endblock %}
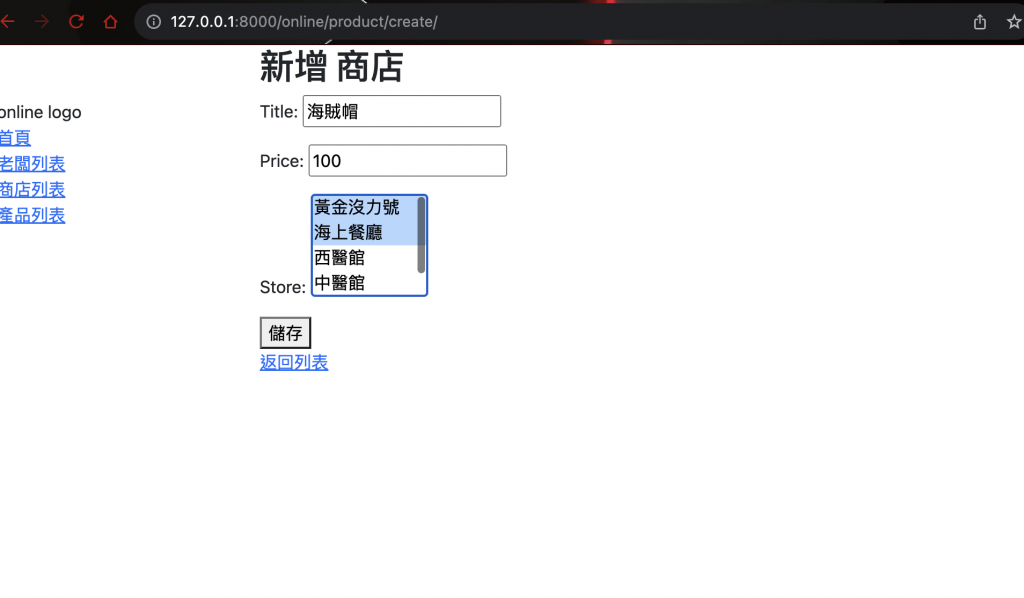
上面這一段跟前面的表單都差不多,因此我們直接來看畫面就好,新增好這個頁面後,直接點擊剛剛在 http://127.0.0.1:8000/online/products/ 頁面新增的按鈕,點下去後會看到這個:

如圖,會發現除了很好懂的,前面兩欄都很好懂,比較特別的是 Store 那個欄位,要記得這邊是可以多選的喔!我圖上一次選擇了兩個欄位,就代表我要在這兩個商店裡面都新增 海賊帽 這個產品,等等我們用關聯語法叫出來,就可以看到了~
輸入好後,點擊儲存,會自動導回 http://127.0.0.1:8000/online/products/ 頁面,並且應該會像這樣:

Ps. 不過我們目前還沒有用關聯語法把相關的商店印出來喔,後面再一起設定
這樣我們就完成了第三個 Model 的 List 和 Create,明天我們要完成 Product 的 READ 和 UPDATE
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
